WEB/vue
Vue 생명주기
MOVE🔥
2023. 4. 28. 17:12
728x90
반응형

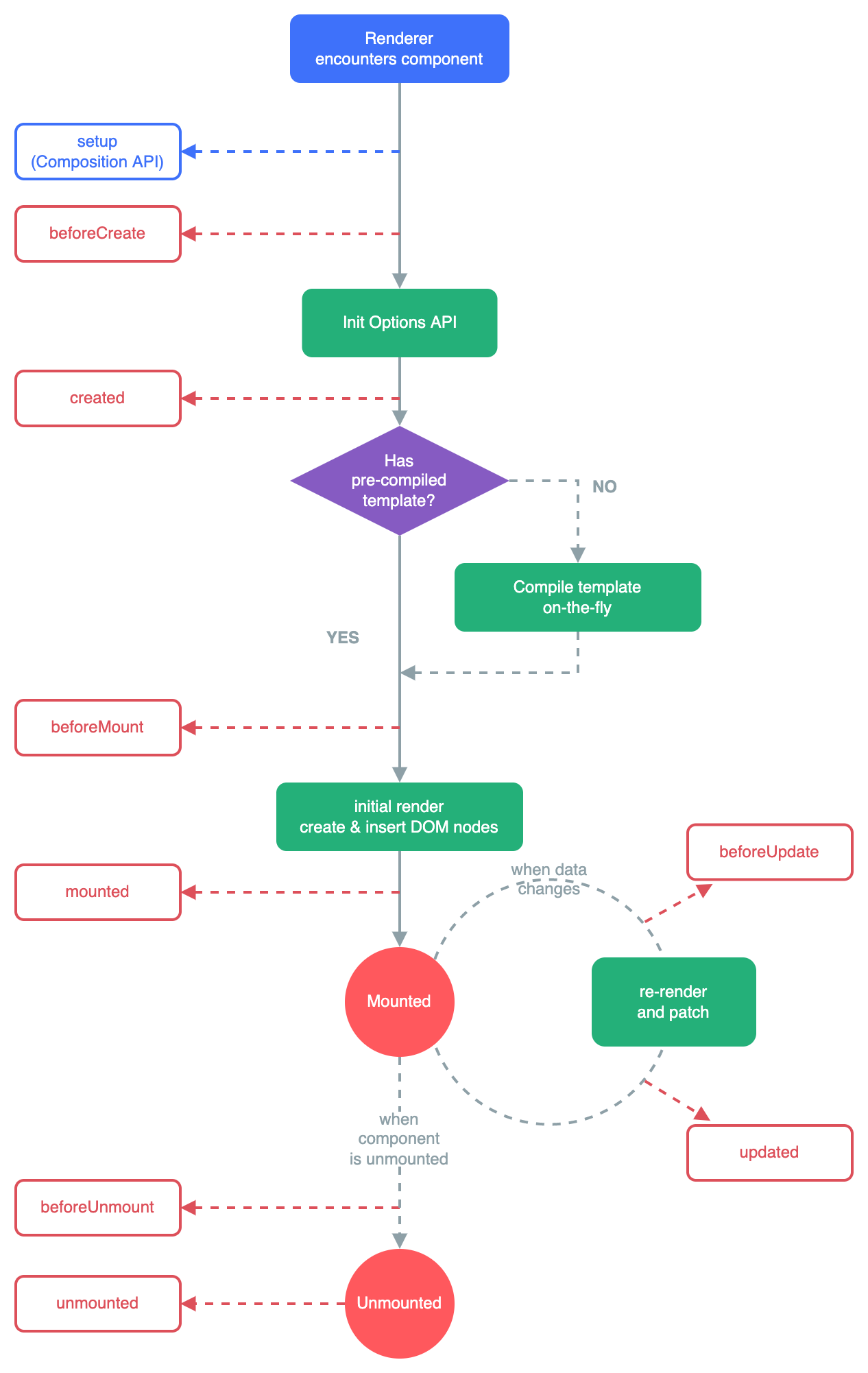
Before Create
- Vue 인스턴스가 초기화 된 직후에 발생 된다
- Dom에 추가되기도 전
Created
- Data 직접 접근이 가능하다.
- 컴포넌트 초기에 외부에서 받아온 값들로 data를 세팅 할 수 있다.
- 이벤트 리스너 선언 가능
beforeMount
- 가상DOM이 생성되어 있음
- 실제 DOM엔 부착되지 않은 상태
Mounted
- 컴포넌트, 템플릿, 렌더링된 돔에 접근 가능
- 부모 자식 컴포넌트의 마운트 순서를 보장하긴 어렵다.
- 렌더링은 비동기로 진행됨으로 랜더링이 완료되었다고 착각하면 안됨
- This.$nextTick을 사용하면, 모든 화면이 렌더링 된 이후에 실행되므로 마운트 상태를 보장 할 수 있다.
beforeUpdate
- 가상DOM이 생성되어 있음
- 여기서 데이터를 다른 값으로 업데이트해도 재 호출 되진 않는다.
Updated
- 변경된 후 재 렌더링된 DOM에 접근 가능
- Mounted와 마찬가지로 모든 화면 렌더링 끝난 후 작업을 하기 위해선 This.$nextTick을 사용해야한다.
- 여기서 데이터를 다른 값으로 수정하면 재 호출 되기 때문에 무한루프에 빠질 수 있다.
beforeDestroy
- 컴포넌트 제거되기 직전에 호출 됨
- 이벤트 리스너 및 자원 해제에 많이 사용 됨
destoryed
- 컴포넌트 제거 후 호출 됨
내가 개발할때 가장 많이 사용한 생명주기 훅에는 두가지가 있는데 하나는 Created, 또 하나는 Mounted였다. Created는 주로 해당 vue 진입시 불러와야하는 데이터가 있을경우에 불러온 데이터를 세팅하는데 사용하였고, Mounted 의 경우 jQuery를 이용해야하는 경우 DOM rendering을 완료한 뒤 jQuery 퍼블리싱을 적용하기 위해 사용했다.
728x90
반응형